Free Animation
#Cara memasang gambar animasi di pojok blog (widget animasi blog gratis)
Cara menampilkan gambar animasi di pojok blog. Terkadang untuk menghias blog agar tampak lebih menarik maka bisa memasang gambar animasi di blog.Bisa ditempatkan di pojok atas (kiri dan kanan), pojok bawah kiri dan kanan, atau semua pojok diisi gambar lucu-lucu.
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakan kode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
1.Gajah loncat
Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
2. Boring
Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
3.Tuyul ketawa
Script:
<div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
4.Boneka joget
Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
5. Panda main bola
Script :
<div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
6. Tuyul baring
Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
7. Panda biru
Script
<div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Click to get more." /></a>
<small><center><a href="http://www.komputerseo.com" target="_blank">Free-Widget-Animasi</a></center></small></div>
8. Panah
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
9. Bunga
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
10.Anjing laut
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
11.Lumba-lumba
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
12.Kucing tidur
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
13.Kelinci
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
14.Dragon
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
15.Ikan
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
16.Pinguin
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
17. Helikopter
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020389.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
18. Pintu
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203D1.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
19. Teriak
Script animasi :
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020309.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
20. Terkurung
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:80px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002020A.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
21. Sincerely
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:180px;height:80px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000201C3.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
22. Menangis
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020461.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
23. Piala
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002068C.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
24. Sundul bola
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:125px;height:150px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203CF.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
25. Tawon
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002048F.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
26.Kipas
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203E0.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
27.Telur menetas
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020540.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
28.Ayam bertelur
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020541.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
29.Beruang
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020486.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
30.Gawang
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:155px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020686.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
31. Leonardo dicaprio
Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000205EF.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
32.Justin biber
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000205EC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
33.Taylor Lautner
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020631.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
34. Robert Pattinson
Script
<div style="position: fixed; bottom: 0px; left: 0px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020610.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
35.Obama Yes We Can
Script
<div style="position: fixed; bottom: 0px; left: 0px;width:120px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031D.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
36. Rihanna
Script
<div style="position: fixed; bottom: 0px; left: 0px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002069A.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>
37.Lady Gaga
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:190px;height:240px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000205EE.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi-Blog</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://irwan.net/wp-content/uploads/2010/11/animatedgifs.gif " title="lihat lebih banyak animasi tengkorak bergerak" alt="animasi tengkorak bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi tengkorak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src=" http://i529.photobucket.com/albums/dd336/estelgrace_bucket/sharingan1.gif" title="Kumpulan animasi Naruto bergerak gif" alt="cara memasang naruto bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank">animasi bergerak naruto</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/ag00317_.gif?w=468" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://bima.ipb.ac.id/~anita/mouse.gif" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi lucu</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://bima.ipb.ac.id/~anita/customer_service_desk_sleeping_lg_nwm.gif" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi lucu</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://bima.ipb.ac.id/~anita/images/love4.gif" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi lucu</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://bima.ipb.ac.id/~anita/images/liam_breakdance.gif" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank"></a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/ag00282_.gif?w=468" title="Kumpulan Widget Animasi" alt="kumpulan gambar bergerak"/></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi komputer</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://themagicofscience.files.wordpress.com/2010/03/srwhites13.gif" title="Kumpulan animasi gif"alt="Kumpulan animasi naruto dan onepiece bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/834/th/83470.gif" title="Animasi bergerak gif" alt="Kumpulan animasi naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://images.shirotsuya.multiply.com/image/8/photos/7/1200x120/4/AN104.GIF?et=3R1Z82BahiVzPmlHUmzd%2Cg&nmid=72970977" title="Animasi bergerak gif" alt="Kumpulan animasi naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/readmap.gif?w=468" title="Animasi bergerak gif" alt="Kumpulan animasi naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/parachute-mouse.gif?w=468" title="Animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/dog-with-bone.gif?w=468" title="Kumpulan animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/puppy-clothes-line.gif?w=468" title="Kumpulan animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://www.zengbogel.blogspot.com" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/mouse_guard.gif?w=468" title="Kumpulan animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif"/></a><small><center><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/mail.gif?w=468" title="Kumpulan animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif" /></a><small><center><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank">animasi bergerak</a></center></small></div>

<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://www.zengbogel.blogspot.com" target="_blank"><img border="0" src="http://isroi.files.wordpress.com/2010/01/many_holes.gif?w=468" title="Kumpulan animasi bergerak gif" alt="cara memasang naruto dan onepiece serta cartoon bergerak gif"/></a><small><center><a href="http://zengbogel.blogspot.com/2011/11/cara-pasang-animasi-lucu-pada-blog.html" target="_blank">animasi bergerak</a></center></small></div>

<img alt="http://www.mywebpower.com/graphics/comments//thumbnails/funny_animations/funny_monkey_thumbs_up.gif" height="137" src="http://www.mywebpower.com/graphics/comments//thumbnails/funny_animations/funny_monkey_thumbs_up.gif" width="200" />

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"></span><br />
<br />
<center></center><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"></span><img alt="http://www.hinsdalebobcats.org/112310141081683/lib/112310141081683/monkey.gif" height="191" src="http://www.hinsdalebobcats.org/112310141081683/lib/112310141081683/monkey.gif" width="200" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"></span><br />
<center><a href="http://www.commentslive.com/comments/preview.php?id=good-night&img=puter-friend-monkey.gif" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="puter-friend-monkey.gif" border="0" height="200" src="http://www.commentslive.com/comments/cat/good-night/puter-friend-monkey.gif" width="200" /></a></center><div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<img alt="http://crazywebsite.com/Website-Clipart-Pictures-Videos/2011_New-Year-Graphics/Animated-Walking-Monkey-Happy-New-Year-2011-Champagne-Bottle-01.gif" src="http://crazywebsite.com/Website-Clipart-Pictures-Videos/2011_New-Year-Graphics/Animated-Walking-Monkey-Happy-New-Year-2011-Champagne-Bottle-01.gif" />

<img alt="http://www.innocentenglish.com/cute-animals/cute-moving-puppy-8.gif" height="200" src="http://www.innocentenglish.com/cute-animals/cute-moving-puppy-8.gif" width="181" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://www.coolfunnycomments.com/img/animations/009.gif" height="141" src="http://www.coolfunnycomments.com/img/animations/009.gif" width="200" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<a href="http://animationsa2z.com/attachments/Image/animals/animals15.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="http://animationsa2z.com/attachments/Image/animals/animals15.gif" border="0" height="190" src="http://animationsa2z.com/attachments/Image/animals/animals15.gif" width="200" /></a></div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<div>
<img alt="funny cat" height="200" hspace="0" src="http://i1.peperonity.info/c/D9F285/132500/ssc3/home/094/clochette240x320/albums/funny_cat.gif_320_320_256_9223372036854775000_0_1_0.gif" vspace="0" width="150" /></div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://cdn.ohmagif.com/wp-content/uploads/2011/09/infinite-drawing.gif" height="160" src="http://cdn.ohmagif.com/wp-content/uploads/2011/09/infinite-drawing.gif" width="200" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
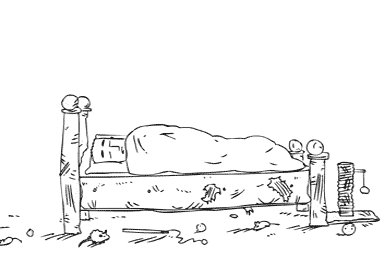
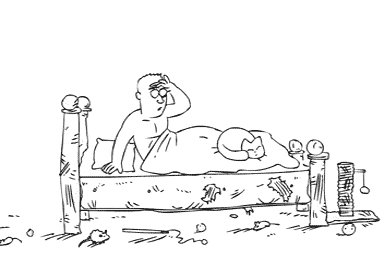
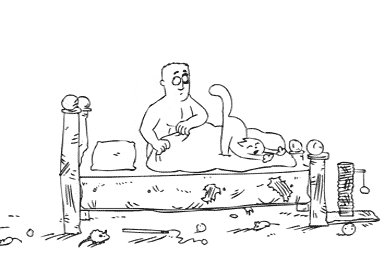
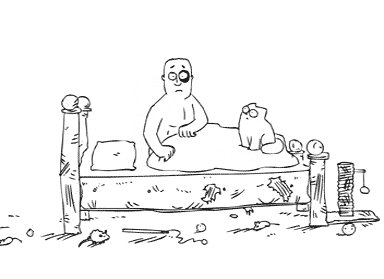
<img alt="http://funny-pictures-blog.com/wp-content/uploads/2011/11/Funny-GIF-Simons-Cat.gif" height="238" src="http://funny-pictures-blog.com/wp-content/uploads/2011/11/Funny-GIF-Simons-Cat.gif" width="320" /><br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://imgflip.com/orig/0/7/7139.gif" height="174" src="http://imgflip.com/orig/0/7/7139.gif" width="320" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://27.media.tumblr.com/tumblr_lpdia73WuH1qg0ndpo1_400.gif" height="232" src="http://27.media.tumblr.com/tumblr_lpdia73WuH1qg0ndpo1_400.gif" width="320" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://gifs.gifbin.com/052011/1305718509_simons_cat_wants_in.gif" height="239" src="http://gifs.gifbin.com/052011/1305718509_simons_cat_wants_in.gif" width="320" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<img alt="http://funny-pictures-blog.com/wp-content/uploads/2011/11/Funny-GIF-Mario-Vs-Pacman.gif" height="233" src="http://funny-pictures-blog.com/wp-content/uploads/2011/11/Funny-GIF-Mario-Vs-Pacman.gif" width="320" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<img alt="" class="media" height="210" id="fullSizedImage" src="http://i402.photobucket.com/albums/pp105/patti49/FUNNY%20ANIMAL%20ANIMATIONS/Cat_art.gif" width="320" /> </div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<img alt="http://gifsoup.com/webroot/animatedgifs/182967_o.gif" height="180" src="http://gifsoup.com/webroot/animatedgifs/182967_o.gif" width="320" /> </div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<br />
<br />
<br />
<img alt="http://deadmanstales.files.wordpress.com/2010/09/funny-animated16.gif" height="200" src="http://deadmanstales.files.wordpress.com/2010/09/funny-animated16.gif" width="200" /> </div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<a href="http://awesomegifs.com/wp-content/uploads/lolololol.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="127" src="http://awesomegifs.com/wp-content/uploads/lolololol.gif" width="200" /></a><br />
<br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<br />
<br />
<br />
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<br />
<a href="http://4.bp.blogspot.com/-OkdZaH6M-7E/Tihppn_K6uI/AAAAAAAABJE/oRnp9tom27I/s1600/funny-gif-05.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="http://4.bp.blogspot.com/-OkdZaH6M-7E/Tihppn_K6uI/AAAAAAAABJE/oRnp9tom27I/s1600/funny-gif-05.gif" border="0" height="183" src="http://4.bp.blogspot.com/-OkdZaH6M-7E/Tihppn_K6uI/AAAAAAAABJE/oRnp9tom27I/s200/funny-gif-05.gif" width="200" /></a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<br />
<br />
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.nucus.com/funzone/wp-content/uploads/2008/03/funny-gif-06.gif" height="226" src="http://www.nucus.com/funzone/wp-content/uploads/2008/03/funny-gif-06.gif" width="320" /><br />
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://yunilaraswati.files.wordpress.com/2011/09/slam-dunk.gif?w=427&h=275" height="204" src="http://yunilaraswati.files.wordpress.com/2011/09/slam-dunk.gif?w=427&h=275" width="320" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.mennyfix.com/xinha/plugins/ImageManager/demo_images/football_red_card.gif" src="http://www.mennyfix.com/xinha/plugins/ImageManager/demo_images/football_red_card.gif" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.footiewallpapers.com/pics/w/e/wear-your-favorite-soccer-jersey-or-team-colors-to-camp-272x350px.jpg" height="200" src="http://www.footiewallpapers.com/pics/w/e/wear-your-favorite-soccer-jersey-or-team-colors-to-camp-272x350px.jpg" width="155" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://animagusboggart.xp3.biz/Falza/Black%20Boy%20Football%20Gif.gif" height="200" src="http://animagusboggart.xp3.biz/Falza/Black%20Boy%20Football%20Gif.gif" width="200" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://alphaintrusion.orgfree.com/z-WebDoodles2/GIF~DancingChicken3.gif" height="200" src="http://alphaintrusion.orgfree.com/z-WebDoodles2/GIF%7EDancingChicken3.gif" width="200" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.sitevip.net/gifs/chicken/1991_animado.gif" src="http://www.sitevip.net/gifs/chicken/1991_animado.gif" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="https://forums.playfire.com/_proxy/?url=http%3A%2F%2F1.bp.blogspot.com%2F_CIoyrD4Epuo%2FTNOcj1Kt9gI%2FAAAAAAAAAAQ%2FwUFHFlTfN_Y%2Fs400%2FWalking%2BDuck%2BDoctor.gif&hmac=6d2b2ea515100c53b434d2a12e2fb1bc" height="200" src="https://forums.playfire.com/_proxy/?url=http%3A%2F%2F1.bp.blogspot.com%2F_CIoyrD4Epuo%2FTNOcj1Kt9gI%2FAAAAAAAAAAQ%2FwUFHFlTfN_Y%2Fs400%2FWalking%2BDuck%2BDoctor.gif&hmac=6d2b2ea515100c53b434d2a12e2fb1bc" width="160" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="https://d3qcduphvv2yxi.cloudfront.net/assets/2499476/original/duck.gif?1289705614" height="200" src="https://d3qcduphvv2yxi.cloudfront.net/assets/2499476/original/duck.gif?1289705614" width="199" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.gifs.net/Animation11/Animals/Ducks_and_Geese/duck.gif" src="http://www.gifs.net/Animation11/Animals/Ducks_and_Geese/duck.gif" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<img alt="http://www.gif-gifs.com/gif-English/goat-gifs/goat-gif-%20(2).gif" src="http://www.gif-gifs.com/gif-English/goat-gifs/goat-gif-%20%282%29.gif" /><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"><img alt="goat gifs" border="0" src="http://www.gif-gifs.com/gif-English/goat-gifs/goat-gif-%20%287%29.gif" /></span><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"></span><span style="font-size: medium;"><img border="0" src="http://www.gif-gifs.com/gif-English/goat-gifs/goat-gif-%20%2810%29.gif" /></span><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<div class="separator" style="clear: both; text-align: center;">
</div>
<div style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;">
</div>
<span style="font-size: medium;"></span><span style="font-size: medium;"><img border="0" src="http://www.gif-gifs.com/gif-English/goat-gifs/goat-gif-%20%2814%29.gif" /></span><br />
<div>
</div>
<a href="http://www.sodahead.com/fun/funny-gifs-yay-or-nay/question-2000811/">
</a><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<img alt="http://www.iklanjos.com/media/2011/07/04/b3e30_mjpqm7pu.gif" src="http://www.iklanjos.com/media/2011/07/04/b3e30_mjpqm7pu.gif" />

<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAq_HhyphenhyphensyC_Or6O14uyJOuUpiKwZLUCorILhgiy-x6DtS2fZlKPCIHnmEmHp_-56_CsjByGXlM77FQETUqGCa8tYdckyrZteJ-5X3wXVTzfApcFTqEzS3YSXIAqyDPIovbLfin8AIYbJsa/s1600/screaming_android.gif" imageanchor="1"><img alt="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAq_HhyphenhyphensyC_Or6O14uyJOuUpiKwZLUCorILhgiy-x6DtS2fZlKPCIHnmEmHp_-56_CsjByGXlM77FQETUqGCa8tYdckyrZteJ-5X3wXVTzfApcFTqEzS3YSXIAqyDPIovbLfin8AIYbJsa/s1600/screaming_android.gif" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAq_HhyphenhyphensyC_Or6O14uyJOuUpiKwZLUCorILhgiy-x6DtS2fZlKPCIHnmEmHp_-56_CsjByGXlM77FQETUqGCa8tYdckyrZteJ-5X3wXVTzfApcFTqEzS3YSXIAqyDPIovbLfin8AIYbJsa/s1600/screaming_android.gif" /></a>

<img height="320" id="fullimg" src="http://img716.imageshack.us/img716/2620/dancingy.gif" title="click to unzoom" width="212" />

<img alt="http://www.ringophone.com/HDanimWP/Scream%20-%20Peace-11894.gif" src="http://www.ringophone.com/HDanimWP/Scream%20-%20Peace-11894.gif" /><br />
<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<img alt="http://glennjohnston.com/gifs/glenn_skull.gif" height="200" src="http://glennjohnston.com/gifs/glenn_skull.gif" width="177" />

<img alt="http://ecours.bdeb.qc.ca/r/H11R-INF/INFBBR01-public_html/e0457a460/MusiqueMax_02/images/64904788music-gif.gif" height="195" src="http://ecours.bdeb.qc.ca/r/H11R-INF/INFBBR01-public_html/e0457a460/MusiqueMax_02/images/64904788music-gif.gif" width="200" />

<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
</div>
</div>

<img alt="http://infobagus.org/wp-content/uploads/2011/10/gambar-bergerak-gif-3.gif" src="http://infobagus.org/wp-content/uploads/2011/10/gambar-bergerak-gif-3.gif" />

<div class="mediaContainer" id="mediaContainer" style="padding: 0px 0px;">
<div class="imgEnv" id="imgEnv-fullSizedImage">
<img alt="" class="media" height="189" id="fullSizedImage" src="http://i281.photobucket.com/albums/kk210/temaribigsisofthesand/Naruto%20Chibis/Naruto-Zodiac.gif" width="200" /> </div>
</div>

<div class="separator" style="clear: both; text-align: center;">
<a href="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<br />
<img alt="http://media.tumblr.com/tumblr_l5d3avnMH91qad1xw.gif" src="http://media.tumblr.com/tumblr_l5d3avnMH91qad1xw.gif" />

<img alt="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" height="200" src="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" width="200" />

<div class="separator" style="clear: both; text-align: center;">
<a href="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<br />
<img alt="http://images2.fanpop.com/image/photos/12100000/l-chibi-l-death-note-y-mas-12159580-200-200.gif" height="200" src="http://images2.fanpop.com/image/photos/12100000/l-chibi-l-death-note-y-mas-12159580-200-200.gif" width="200" />

<div class="separator" style="clear: both; text-align: center;">
<a href="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<a href="http://bishibooru.com/_images/4532acabce93899cf2bff9fd9167c709/8403%20-%20death_note%20gif%20l%20matt%20mello%20near%20parody%20the_melancholy_of_haruhi_suzumiya%20yagami_light.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="http://bishibooru.com/_images/4532acabce93899cf2bff9fd9167c709/8403%20-%20death_note%20gif%20l%20matt%20mello%20near%20parody%20the_melancholy_of_haruhi_suzumiya%20yagami_light.gif" border="0" height="179" src="http://bishibooru.com/_images/4532acabce93899cf2bff9fd9167c709/8403%20-%20death_note%20gif%20l%20matt%20mello%20near%20parody%20the_melancholy_of_haruhi_suzumiya%20yagami_light.gif" width="320" /></a><br />

<div class="separator" style="clear: both; text-align: center;">
<a href="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>

<div class="separator" style="clear: both; text-align: center;">
<a href="http://24.media.tumblr.com/tumblr_ln3wf7ssbu1qdwll9o1_250.gif" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"></a></div>
<div class="separator" style="clear: both; text-align: center;">
</div>
<div class="separator" style="clear: both; text-align: center;">
</div>

<img alt="http://img.curated.by/lxh/8ti/ipqq/mwj/8qe97kv6lqd6kp568.gif" height="200" src="http://img.curated.by/lxh/8ti/ipqq/mwj/8qe97kv6lqd6kp568.gif" width="200" />














